

Micorflow V.1
The Microflow project embarked on a journey over three months to revamp its platform through a user-centric lens. The Design Thinking process, comprising Empathize, Define, Ideate, Prototype, and Test phases, was adopted to navigate through this transformation. This case study elucidates the meticulous process and strategies employed to enhance user experience and gain a competitive edge in the market.


-
Year
2023
-
Client
Micorflow
-
Client's origin
Argentina, Iran
-
Services
Product design
-
Project
Microflow-v1
Description
Introducing Microflow, an advanced web3 and web2 automation system revolutionizing the way services are connected and streamlined. The platform aims to achieve seamless automation across various applications, ensuring they work in perfect harmony. Whether it's web3 decentralized services or traditional web2 applications, Microflow bridges the gap, enabling fully aligned and efficient automations.
The Microflow project was navigated through a Design Thinking framework, which was instrumental in guiding each phase of the project towards creating a user-centric platform for automation systems. This framework was employed via a dedicated Design Thinking platform, ensuring structured collaboration, iterative feedback, and a systematic approach to problem-solving, thereby steering the project towards its envisioned goal.

Discover and Define:
The initial phase of our journey was twofold: discovering the landscape and defining our objective. The aspiration was to create a platform that empowers users to craft automation systems bridging web2 and web3 platforms. Engaging with seasoned professionals in the field and analyzing competitors like Zapier enriched our understanding. This wealth of insights was meticulously synthesized into diverse user flows, which acted as a blueprint for our prototype, ensuring it is finely tuned to address the identified needs and market gaps proficiently.
Expert Engagement: Engaging with individuals who have a wealth of experience in the automation and blockchain domain provided invaluable insights. Their feedback helped in understanding the existing solutions, their limitations, and the opportunities for innovation.
Competitor Review: A thorough review of competitors like Zapier was conducted to understand their strengths, weaknesses, and the features that make them stand out in the market. This review helped in identifying the unique value proposition that Microflow could offer.
Ideate:
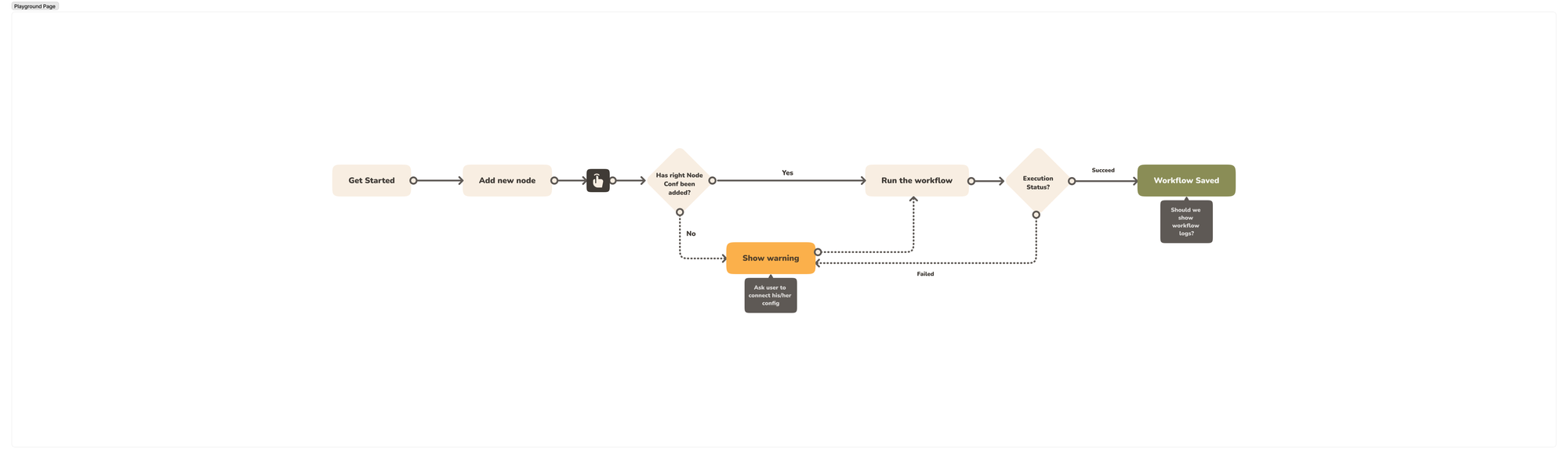
The Ideate phase is where creativity flows to address the defined objectives. Here, we transitioned our insights into actionable ideas, with a key activity being the comprehensive development of user flows.
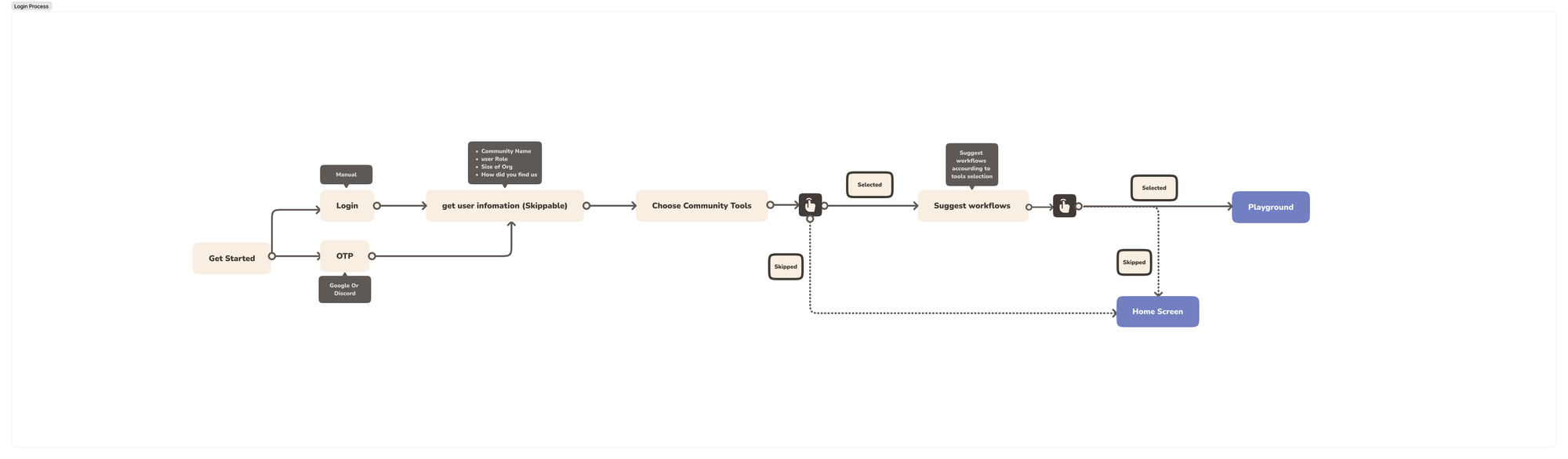
User Flow Development: By constructing detailed user flows, we explored how users would interact with our platform to create automation systems, ensuring an intuitive transition between web2 and web3 platforms. This provided a robust framework for the Prototype phase, aligning design and functionality with user needs and project goals.
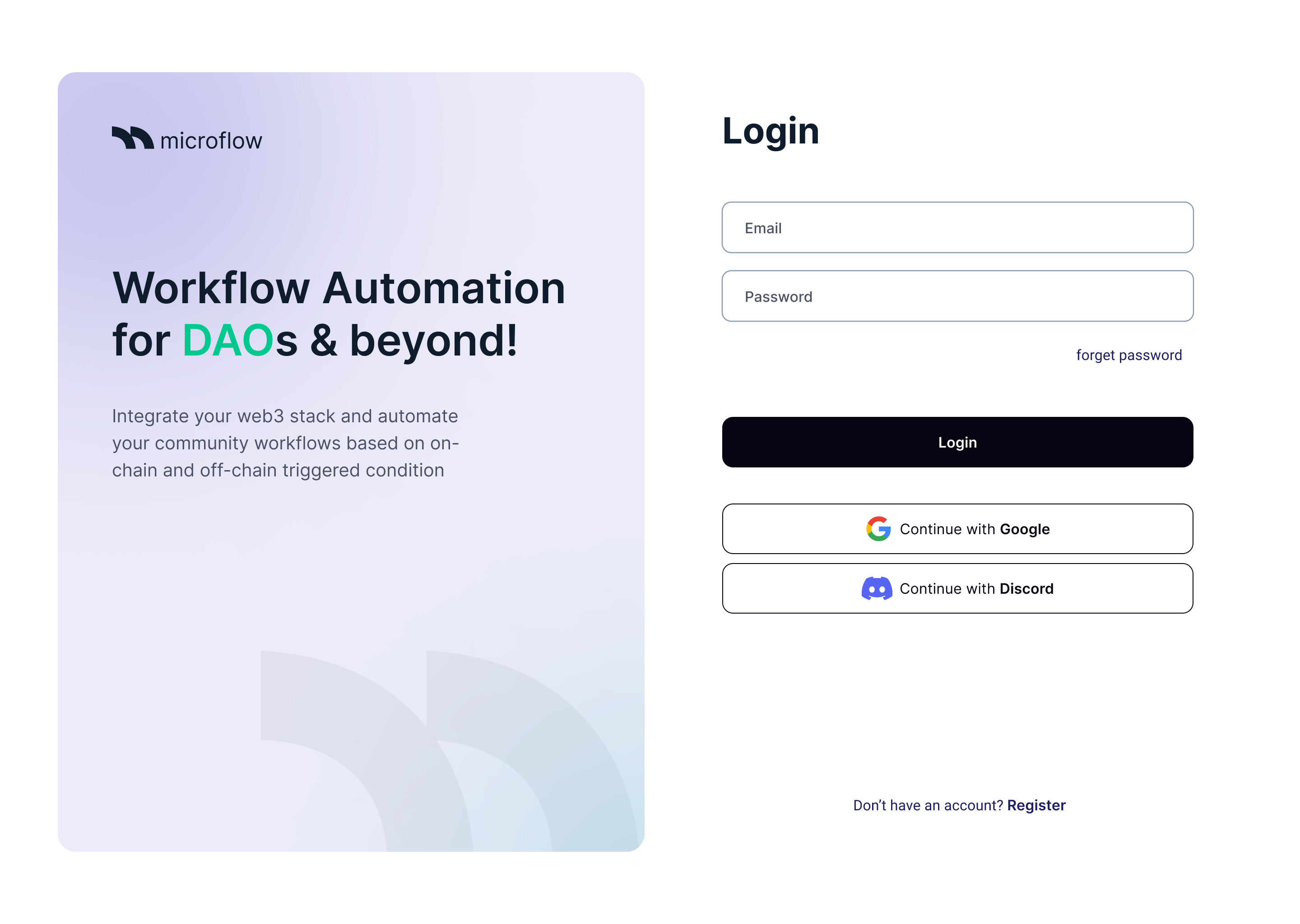
Login Process

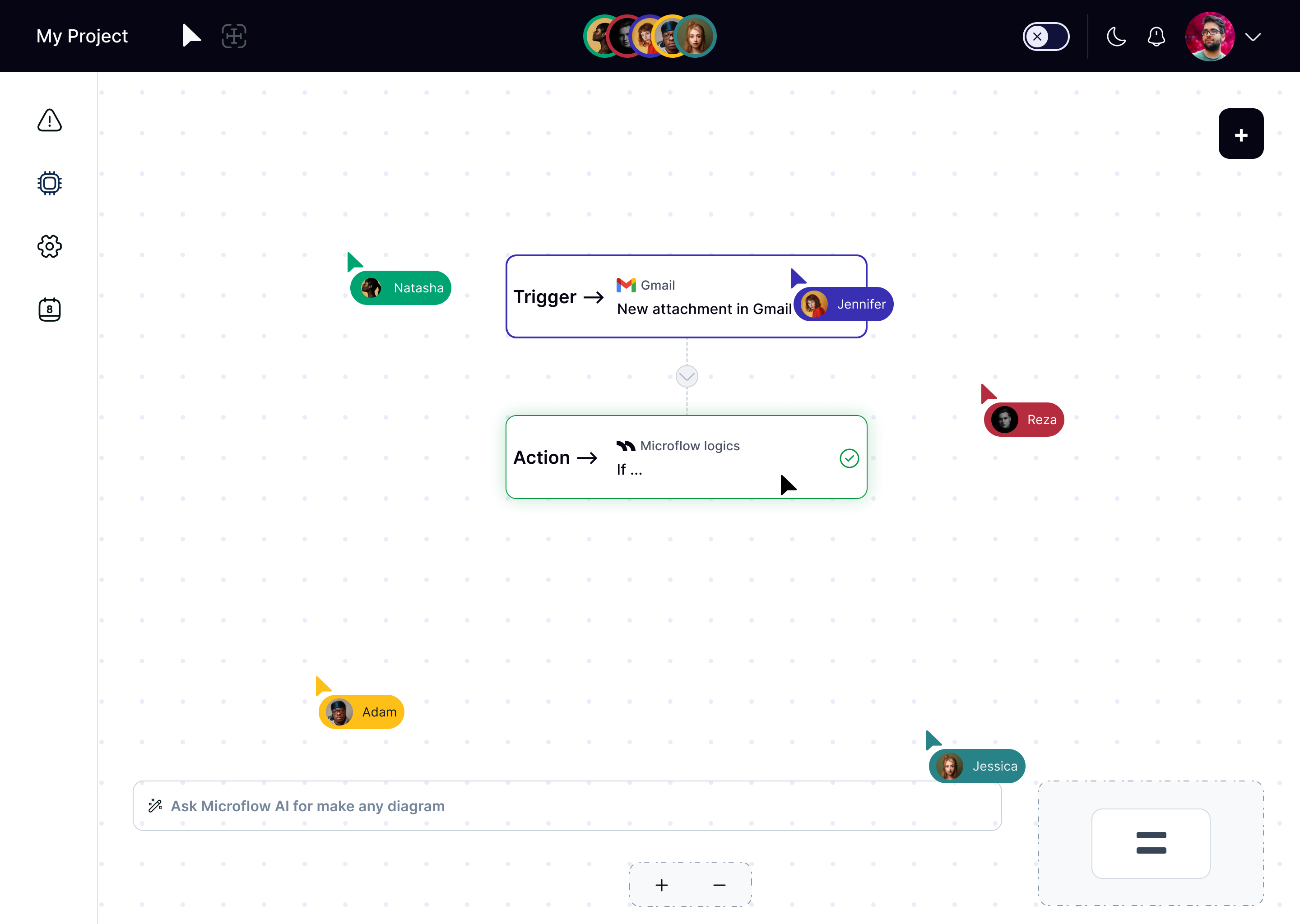
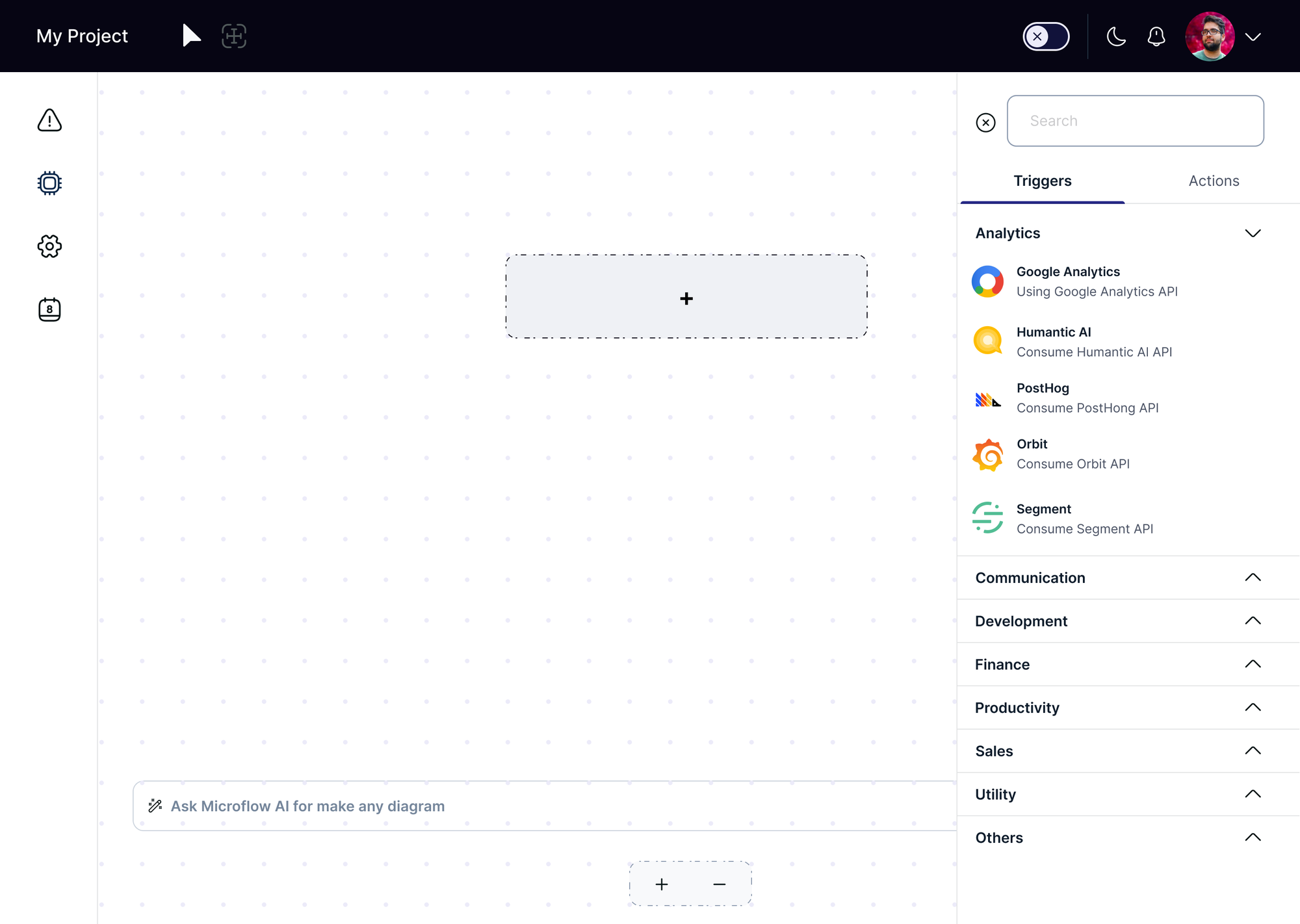
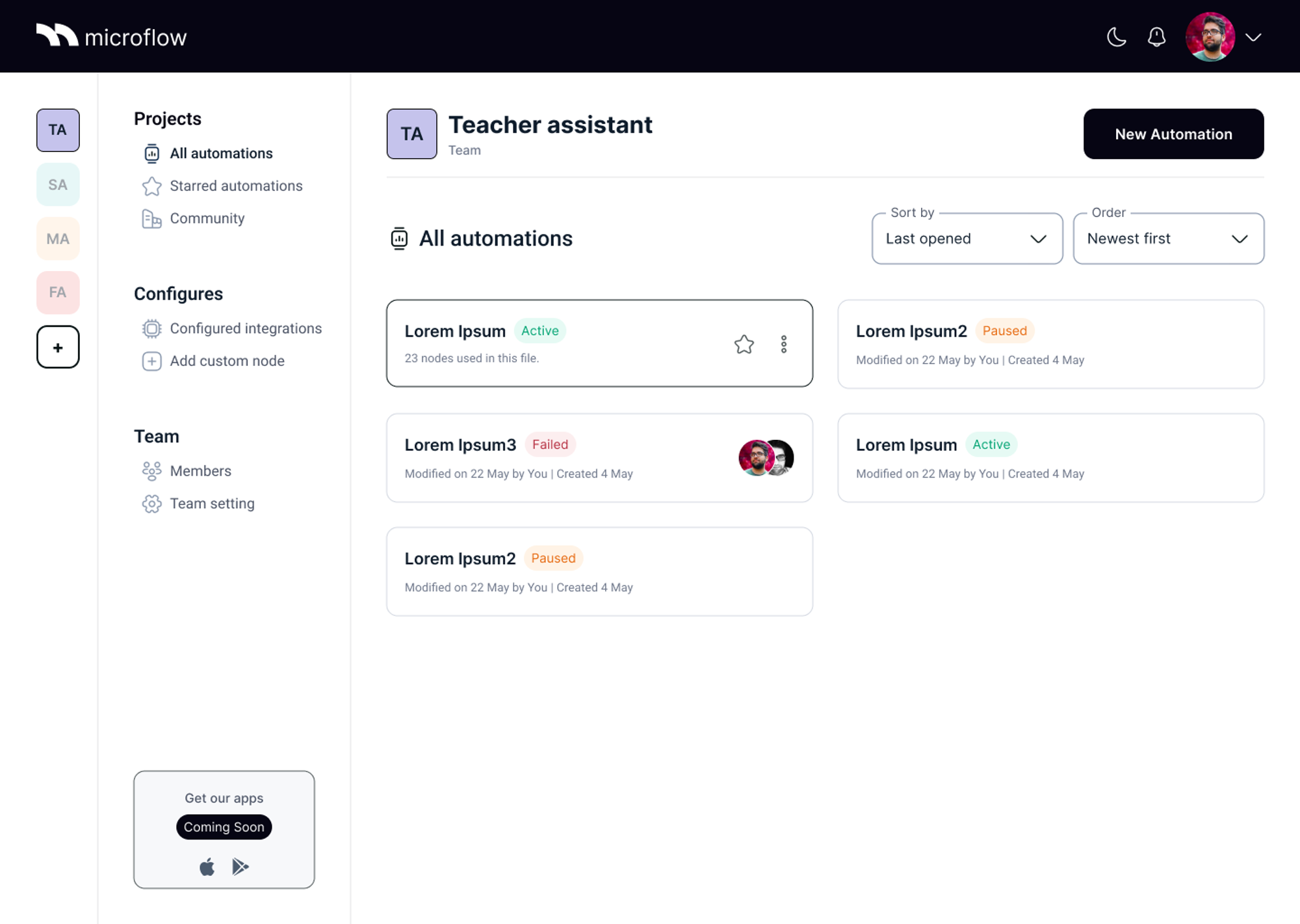
Playground page

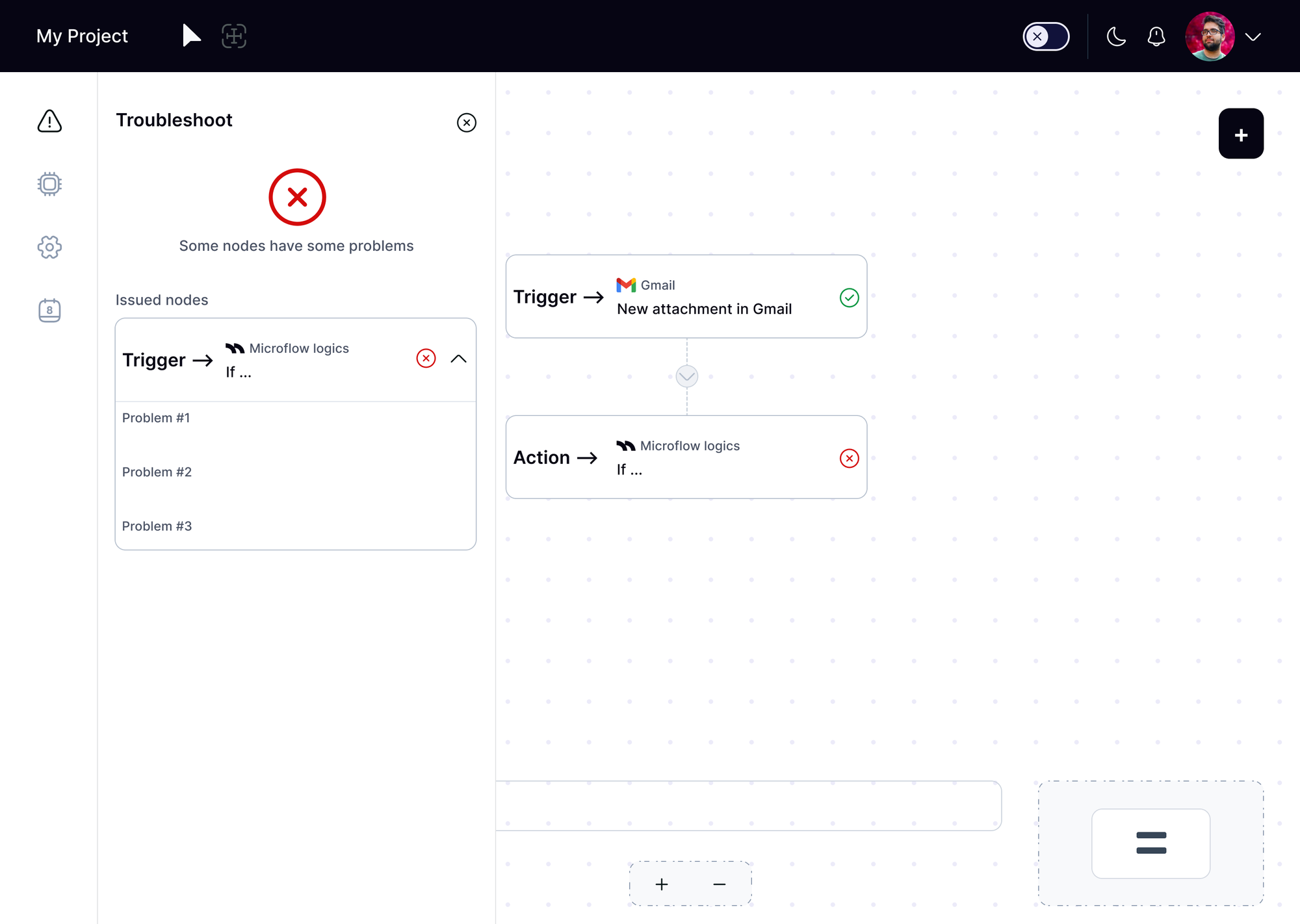
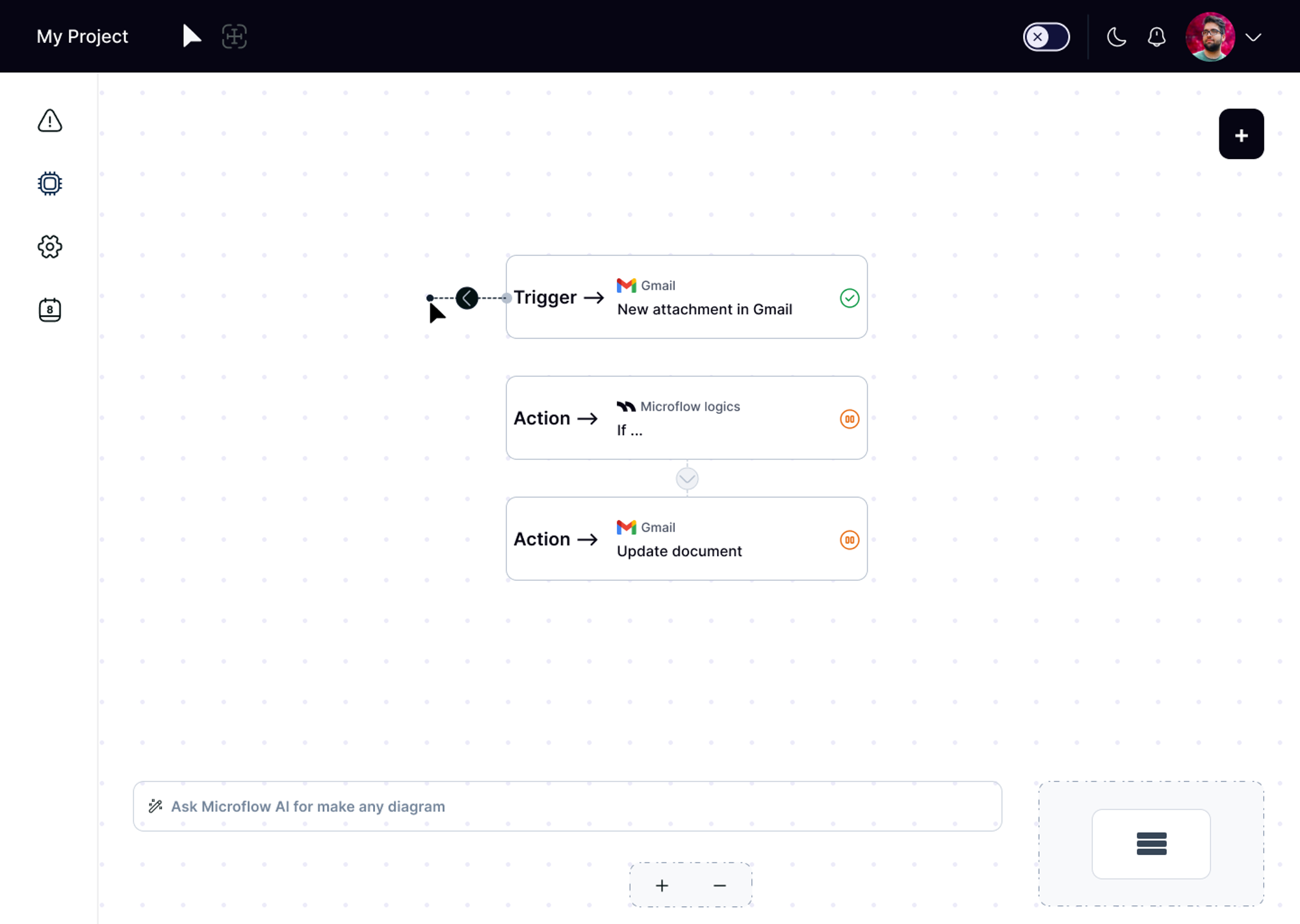
Prototype:
The Prototype phase embodies the conversion of ideated solutions into tangible prototypes. In this phase, we utilized a modified version of Material Design for our design system, ensuring a cohesive and intuitive user interface while catering to the unique requirements of Microflow.




Test:
Post-prototype, the designs were shared with key stakeholders for review. Their feedback was solicited not only on the designs but also on the overall user experience. This phase was crucial for gathering insightful feedback, which was instrumental in making informed adjustments, ensuring the final output resonated well with the expectations and met the project's goals.

 Micorflow
Micorflow